Einfach beschrieben ist der Alt-Text, auch als „Alt-Attribute“, „Alt-Beschreibungen“ oder Alt-Tag bezeichnet, eine Beschreibung zu dem eingefügten Bild in ihrem Beitrag oder einer Seite der angezeigt wird, wenn das Bild nicht angezeigt wird, weil die Verbindung zu langsam ist oder das Bild nicht mehr zur Verfügung steht.
Hinter dem alt-Attribute versteckt sich jedoch noch etwas mehr als nur ein Platzhalter für nicht darstellbare Bilder. Es erfüllt auch den Zweck sehbehinderte Besucher über den Inhalt des Bildes zu informieren. Außerdem hilft der alt-Text den Suchmaschinen-Bots die zwar das Bild als Grafik erkennen können jedoch nicht den Inhalt bei der Zuordnung des Bilds.
Aus Suchmaschinen-Sicht ist der alt-Text ein Kriterium bei der Bewertung der Seite und deshalb sollte das alt-Attribute auch immer mit einem Text versehen werden.
Was ist das alt-Attribute genau
Die Altattribute eines Bildes werden üblicherweise als Alt-Tag oder Alt-Text bezeichnet. Technisch gesehen ist es kein Tag, sondern ein Attribute. So ist „Hallo Bild“ der Alt-Text, der im alt-Attribut alt = ”Hallo Bild” angegeben ist.
Der Alternativtext beschreibt, was sich auf dem Bild befindet und welche Funktion das Bild auf der Seite hat. Wenn Sie also ein Bild als Schaltfläche zum Kaufen von Hosen verwenden, sollte der Alternativtext lauten: „Herren-Hosen kaufen.“
Der alt-Text wird von Bildschirmleseprogrammen verwendet, bei denen es sich um Browser handelt, die von blinden und sehbehinderten Personen verwendet werden. Diese Bildschirmleser sagen ihnen, was sich auf dem Bild befindet, indem sie das alt-Text vorlesen.
Beispiel für einen Alt-Text:
![]()
Der Alt Text ist eine SEO-Anforderung
Jedes Bild sollte einen Alternativtext haben. Der Leitfaden von Google über Bilder trägt die Überschrift „Beschreibenden Alternativtext verwenden“. Dies ist kein Zufall: Google legt viel Wert auf den Alternativtext.
Der Alternativtext wird verwendet, um zu bestimmen, was sich auf dem Bild befindet, aber auch, welcher Text sich in der Umgebung des Bildes befindet.
Aus diesem Grund weisen SEO-Plugins wie z.B. Yoast-Seo bei der Inhaltsanalyse des Textes darauf hin, ob ein Bild mit dem Fokus-Schlüsselwort aus dem Text versehen wurde. Mindestens ein Bild im Text sollte in seinem Alt-Tag den Wert des Schlüsselwortes angeben. Dies verbessert ihre Chance auf ein besseres Ranking in den Suchmaschinen.
Warum ist Alt Text wichtig?
1. Barrierefreies Webdesign
Alternativtext ist ein Grundsatz für barrierefreies Webdesign. Sein ursprünglicher und immer noch primärer Zweck ist es, Besuchern, die Bilder nicht sehen können, die Bilder zu beschreiben. Dies schließt Bildschirmleser und Browser ein, die Bilder blockieren, aber auch Benutzer, die sehbehindert sind oder auf andere Weise Bilder nicht visuell identifizieren können. Durch das Einfügen von Alternativtext in ihre Bilder wird sichergestellt, dass alle Benutzer, unabhängig von ihren visuellen Fähigkeiten, den Inhalt ihrer Webseite besser verstehen können.
2. Verwendung im SEO
Die Verwendung von Alternativtext für ihre Bilder kann zu einer besseren Benutzererfahrung führen und kann Ihnen helfen SEO-Vorteile zu erzielen. Neben der Implementierung von Best Practices für die Benennung von Bildtiteln und Dateien kann auch der Alt-Text zur Bild-SEO beitragen.
Während sich die Bilderkennungstechnologie von Suchmaschinen im Laufe der Jahre erheblich verbessert hat, können Such-Crawler die Bilder auf einer Webseite-Seite immer noch nicht so „sehen“ und vor allem nicht interpretieren wie ein Mensch. Daher ist es nicht ratsam, die Interpretation ausschließlich in ihren Händen zu lassen. Wenn Suchmaschinen ein Bild nicht verstehen oder falsch verstehen, können Sie entweder für unbeabsichtigte Keywords ranken oder das Ranking ganz verpassen.
Wie schreibe ich guten Alternativtext?
Beschreiben Sie das Bild so genau wie möglich. Alternativtext ist in erster Linie dazu gedacht, Benutzern, die sie nicht sehen können, Texterklärungen zu Bildern bereitzustellen.
Der Alternativtext hat eine maximale Länge von 125 Zeichen die von Bildschirmlesegeräten gelesen wird. Es ist daher ratsam, diese Zeichenanzahl oder weniger beizubehalten.
Wenn Sie ihre Bild-Alternativtext mit Schlüsselwörtern versehen bietet dies eine weitere Möglichkeit das Schlüsselwort in ihre Seite aufzunehmen. Gute SEO-Tools werden Ihnen beim vollständigen Fehlen eines Keywords auf ihrer Seite auch einen entsprechenden Hinweis geben. Das Hinzufügen eines Schlüsselwortes bei einem Bild erhöht die Relevanz bei einer Suchanfrage. Fügen Sie Ihr Schlüsselwort in den Alternativtext von mindestens einem Bild auf der Seite ein, wenn dies sinnvoll ist.
Vermeiden Sie eine Aufreihung von mehreren Schlüsselwörtern und vergeben Sie einen beschreibenden Text. Ein hohe Anzahl von mehreren Schlüsselwörtern führt zu einer negativen Bewertung bei Google.
Verwenden Sie niemals Bilder anstelle von Texten. Dies ist weniger eine alttextspezifische Best Practice als vielmehr ein allgemeiner SEO-freundlicher Grundsatz für die Webentwicklung ihrer Seite. Da Suchmaschinen keinen Text in Ihren Bildern lesen können, sollten Sie vermeiden, Bilder anstelle von Wörtern zu verwenden. Wenn Sie dies tun müssen, erklären Sie, was Ihr Foto in Ihrem Alternativtext sagt.
Formularschaltflächen nicht vernachlässigen. Wenn ein Formular auf Ihrer Webseite ein Bild als Schaltfläche „Senden“ verwendet, geben Sie ihm ein Alt-Attribut. Bildschaltflächen sollten ein alt-Attribut haben, das die Funktion der Schaltfläche beschreibt, z. B. „Suchen“, „Jetzt kaufen“, „Anmelden“ usw.
So fügen Sie ihrem Bild ein Alt-Text in WordPress hinzu
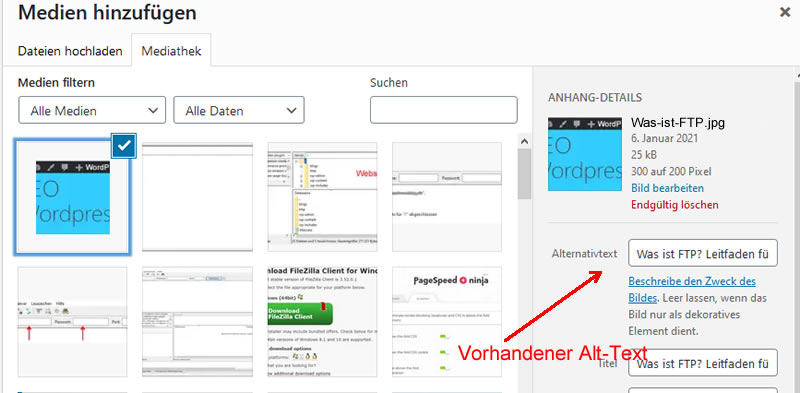
Klicken Sie in Ihrem Beitragstext auf Dateien hinzufügen. Laden Sie ihr Bild aus der Mediathek oder laden Sie ein neues Bild von ihrem Computer hoch. Wenn Sie ein Bild aus der Mediathek hinzufügen, um es erneut zu verwenden sollte schon ein Alternativtext vorhanden sein.

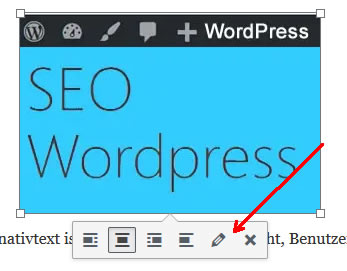
Ändern Sie NICHT den bestehenden Alternativtext damit die Beschreibung für den vorherigen Beitrag erhalten bleibt. Stattdessen fügen sie das Bild ein und bearbeiten es anschließend, indem Sie auf das Bild klicken und dem Stift-Icon zur Bearbeitung.

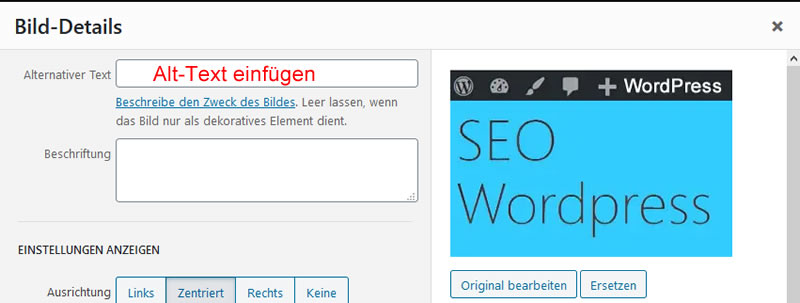
Anschließend können Sie einen neuen Alternativtext zu ihrem Bild hinzufügen:

Sollten Sie ein neues Bild hinzufügen dann können Sie den Alt-Text vergeben, nachdem das Bild hochgeladen wurde, wie in der ersten Abbildung zu sehen.
Best Practices für eine großartige Benutzererfahrung
Platzierung: Positionieren Sie ein Bild immer in der Nähe des relevanten Textes. Dies hilft Suchmaschinen den Inhalt ihres Bildes besser zu verstehen.
Fügen Sie keinen wichtigen Text in Bilder ein: Wenn Sie Bilder in Menüelementen oder Bilder anstatt von Seitenüberschriften verwenden führt das dazu das nicht alle Benutzer auf den Inhalt zugreifen können. Auch Übersetzungsdienste können dann wichtige Informationen nicht übersetzen.
Erstellen Sie eine gute Bild-URL-Struktur: Google benutzt zum besseren Verständnis eines Bildes auch den Dateinamen ihres gespeicherten Bildes. Darum ist es sinnvoll, wenn die URL-Struktur ihres Bildes auch den Bildinhalt möglichst in ein bis drei Wörtern wiedergibt.
Wir unterstützen Sie bei ihrer WordPress-Webseite!
Bei Fragen und Problemen stehen wir Ihnen gern mit unserem Know How zur Verfügung.
SEO-Anleitungen

301 WordPress umleiten: Schritt-für-Schritt-Anleitung zum Erstellen von Weiterleitungen