Was bedeutet über der Falte? Einst ein Veröffentlichungsbegriff, der sich auf die obere Hälfte der Titelseite einer Zeitung bezieht, beschreibt „über der Falte“ jetzt den Teil ihrer Webseite, der für einen Webseiten-Besucher sichtbar ist, bevor er nach unten scrollt.
Die Ursprünge von „über der Falte“ kamen aus der Zeitungsverlagsbranche. Zeitungen wurden oft in zwei Hälften gefaltet verkauft oder geliefert, daher war es wichtig, den wichtigsten Inhalt buchstäblich über der Falte zu platzieren.
Dieses Konzept wurde auf Webseiten im Allgemeinen und auf das Design von WordPress-Websites im Besonderen migriert. In diesem Fall bezieht sich „über der Falte“ auf den Teil einer Webseite, den Sie sehen können, ohne nach unten scrollen zu müssen.
Der Bereich über der Falte ist das erste, was Menschen beim Besuch einer Webseite sehen. Es ist wichtig, die Aufmerksamkeit auf sich zu ziehen und den Besucher zu inspirieren, entweder nach unten zu scrollen, auf einen Aufruf zum Handeln zu klicken oder zu einem anderen Bereich der Webseite zu navigieren. So erhöhen Sie ihre Conversion-Rate und reduzieren die Absprungraten.
SEO-Auswirkungen
Suchmaschinen wie Google legen mehr Wert auf Keywords oben auf der Seite. Dies war schon immer der Fall, wurde jedoch durch die Verbesserung des Seitenlayoutalgorithmus seit 2012 zunehmend wichtiger. Die Konsequenz daraus war das Webseiten, bei denen relevante Inhalte im Bereich „über der Falte“ fehlten, insbesondere solche, die mit Anzeigen oben auf der Seite überfüllt waren im Ranking verloren haben.
Neben der Konzentration auf den Kern-Inhalt im Above the Fold spielt der Aspekt der Geschwindigkeit der Webseite eine wichtige Rolle und damit stellt sich die Frage wie die Ladezeit beschleunigt werden kann.
Die Antwort darauf ist kritisches CSS in den Above the Fold Bereich zu legen.
Ein Minimum an CSS, das zum Anzeigen des ersten Teils der Webseite benötigt wird, damit die Seite schneller geladen werden kann.
Was ist kritisches CSS?
Die Anforderung einer CSS-Datei kann die Zeit, die zum Rendern einer Webseite benötigt wird, erheblich verlängern. Der Grund dafür ist, dass der Browser das Rendern von Seiten standardmäßig verzögert, bis das Laden, Parsen und Ausführen aller CSS-Dateien, auf die auf in ihrer Seite verwiesen wird, abgeschlossen ist. Dies ist notwendig, weil das Layout der Seite berechnet werden muss, bevor es dargestellt werden kann.
Das heißt dass der Webseiten-Besucher warten muss, bis die gesamte Datei heruntergeladen wurde, bevor der Browser mit dem Rendern der Seite beginnen kann. Je größer und je mehr CSS-Dateien heruntergeladen werden müssen umso länger dauert die Anzeige der Webseite und die Zeit bis zur Interaktion.
Mit Hilfe der Technik des kritischen Renderpfads kann die Bereitstellung des CSSs optimiert und die Blockierung verringert werden. Dadurch wird nur ein Mindestsatz an blockierendem CSS geladen.
Wie generieren Sie kritisches CSS in WordPress für Above the Fold?
Es gibt verschiedene Möglichkeiten, kritisches CSS in WordPress zu generieren.
1. Das Plugin WP-Rockert
WP-Rocket ist ein kostenpflichtiges Plugin, das Sie erwerben müssen um es zu nutzen. Das Plugin erhalten Sie hier.
WP-Rocket generiert kritisches CSS separat für die Homepage, Beitragsseiten, Kategorieseiten, Produktseiten usw. und als Inline-Code. Wie ein WordPress Plugin installieren haben wir hier beschrieben.
2. Autoptimize
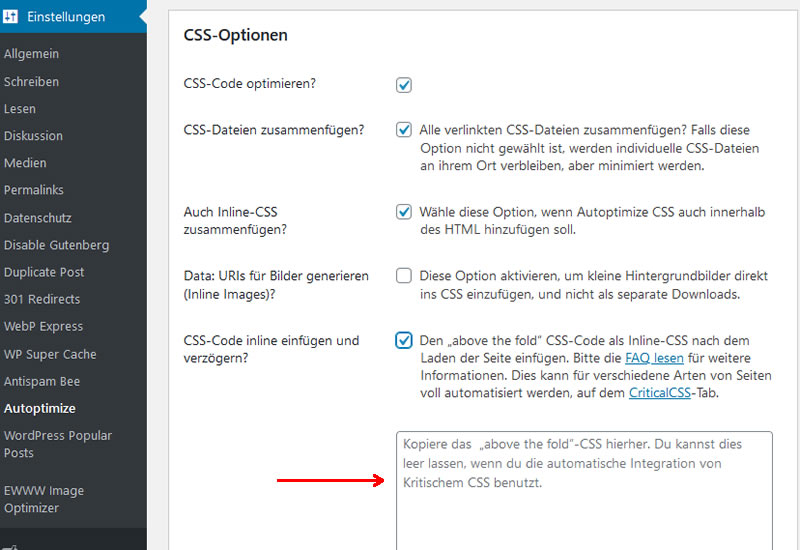
Mit dem kostenlosen Plugin Autoptimize können Sie den Above the Fold Code direkt einfügen. Den Code dafür generieren Sie mit Hilfe des Online-Dienstes pegasaas.com. Dazu gehen sie auf die Webseite von pegasaas und fügen die URL ihrer Webseite ein. Sie erhalten einen CSS-auszug für ihre Seite mit dem kritischen CSS. Den Code kopieren Sie in das Autoptimize Plugin ein.

Ein Nachteil bei dieser Methode ist das das kritische CSS nur für die Seite generiert wird die Sie bei pagasass eingegeben haben. Dem gegenüber bietet das kostenpflichtige WP-Rocket bessere Optionen. Es sei denn Sie nutzen das zusätzliche aber kostenpfliche Autoptimize criticalcss.com power-up.
3. Pagespeed Ninja
Wie die beiden obigen Plugins ist auch das kostenlose Pagespeed Ninja Plugin ein Cache-Plugin. Das Plugin ist sehr einfach zu bedienen und bietet ebenfalls die Option CSS-Code für den Above the Fold Abschnitt zu erstellen.

Wordpress-Wartung vom Profi
Sie als Webseitenbetreiber müssen nicht die lästigen Aufgaben übernehmen Ihr WordPress aktuell zu halten und auf Sicherheit zu achten.
Wir übernehmen dies für Sie!
